OMEN Accelerator
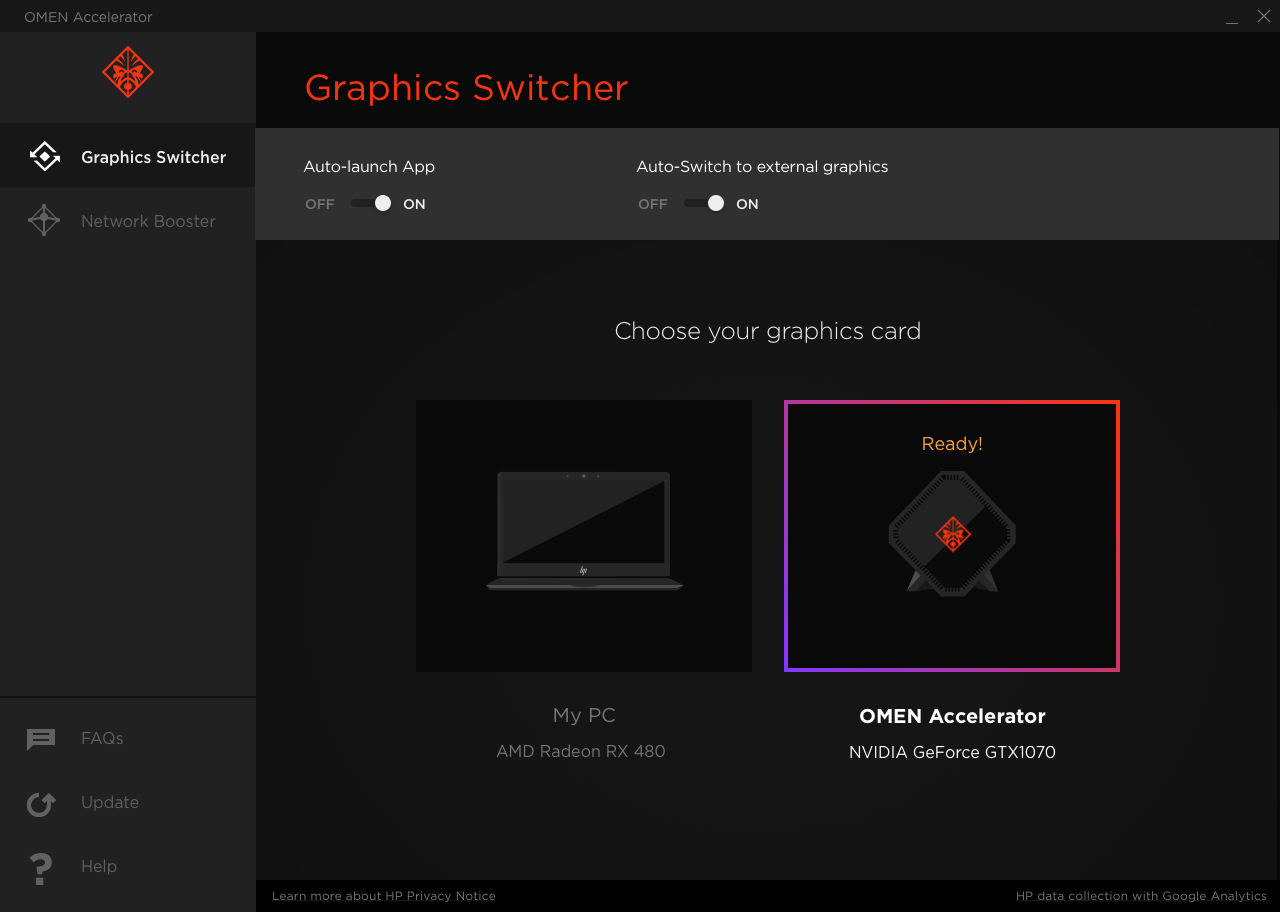
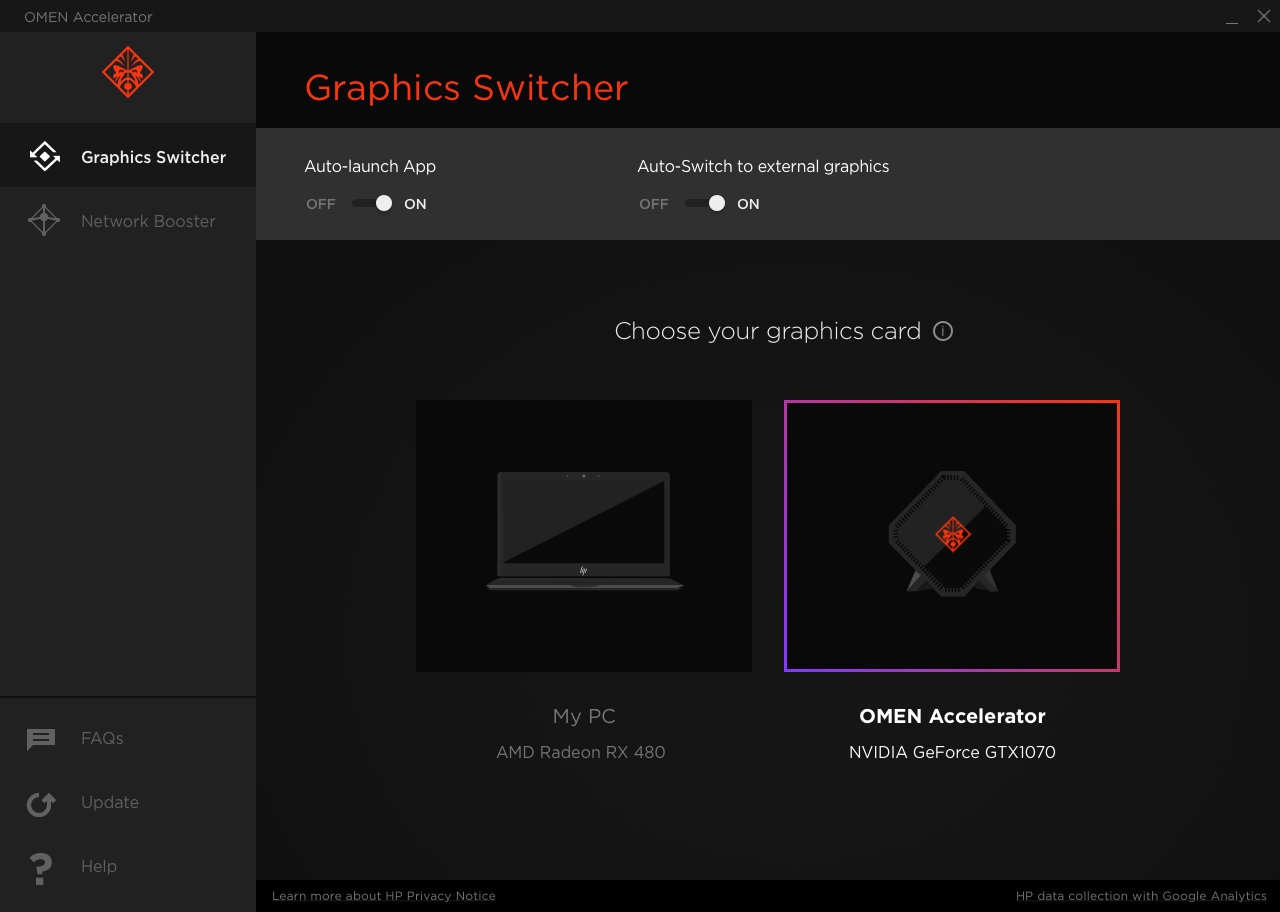
OMEN Accelerator is a software application that allows users to easily switch between the external graphics card and the discrete graphics in your computer. My role was the lead Product Designer, supported by a second designer. I worked closely together with our Product Manager, and System Engineering teams in Taipei, Taiwan.
Unfortunately, this project isn't available for viewing till mid 2017 due to confidentiality agreements, but I'd be more than happy to discuss this in further detail offline.
Challenge
OMEN Accelerator is an accessory to help boost your PC's graphic performance. Our software goal is to help users easily switch between the discrete graphics in your PC with the one hosted in the graphics dock. Our objective was to create an intuitive and straightforward interface for people to switch.
Role
Lead Designer
Understand, Unpack , Uncover
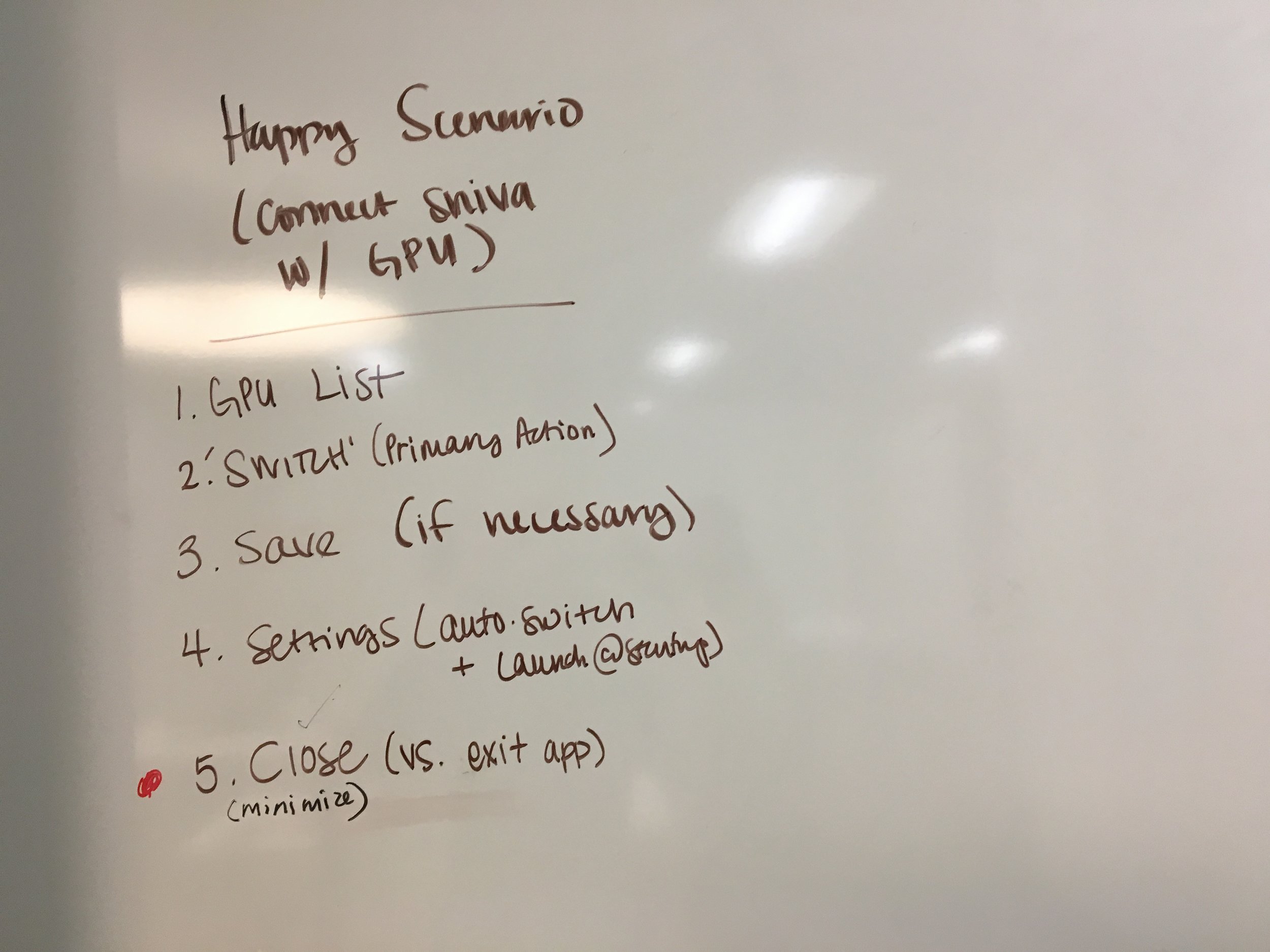
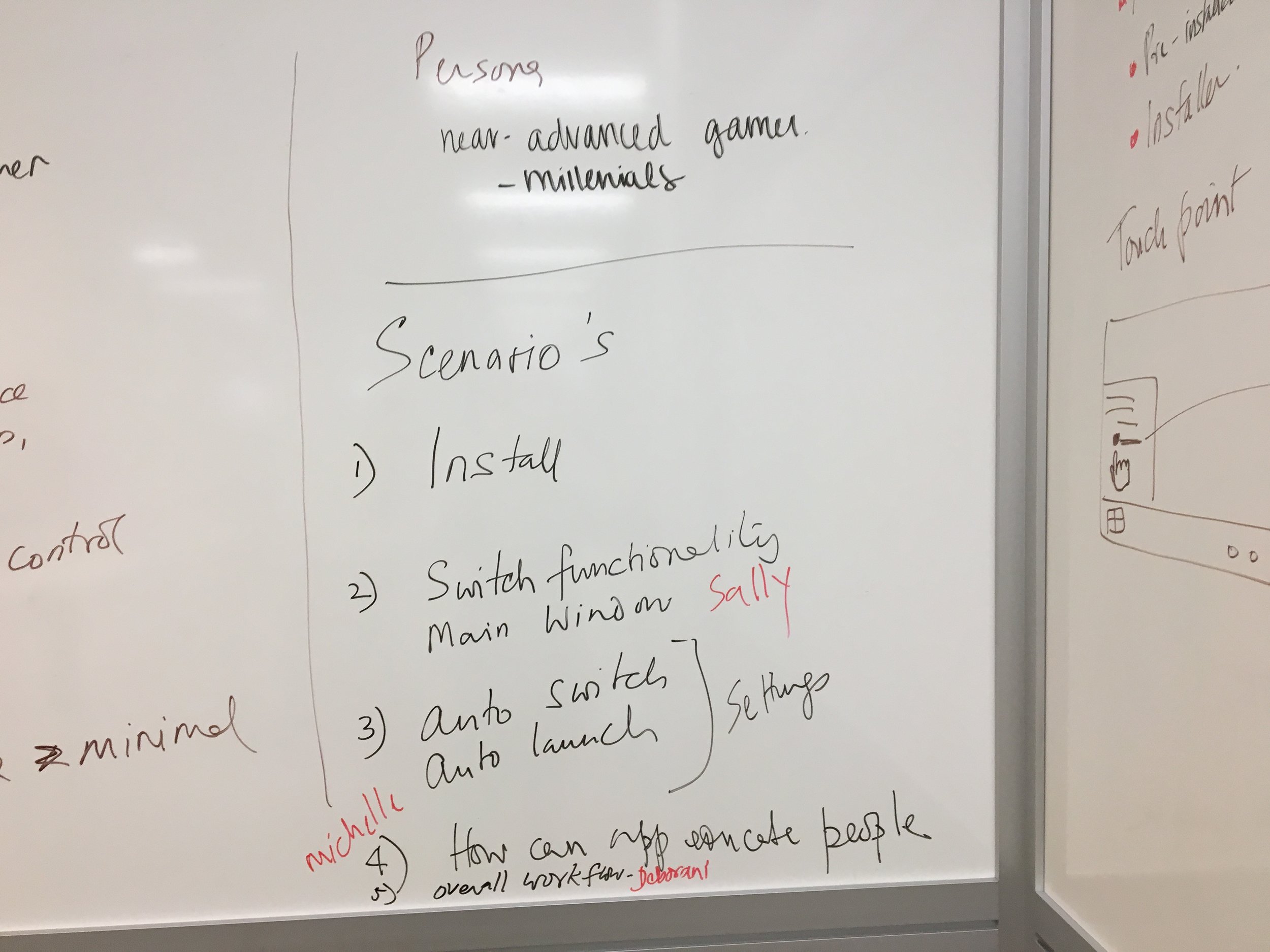
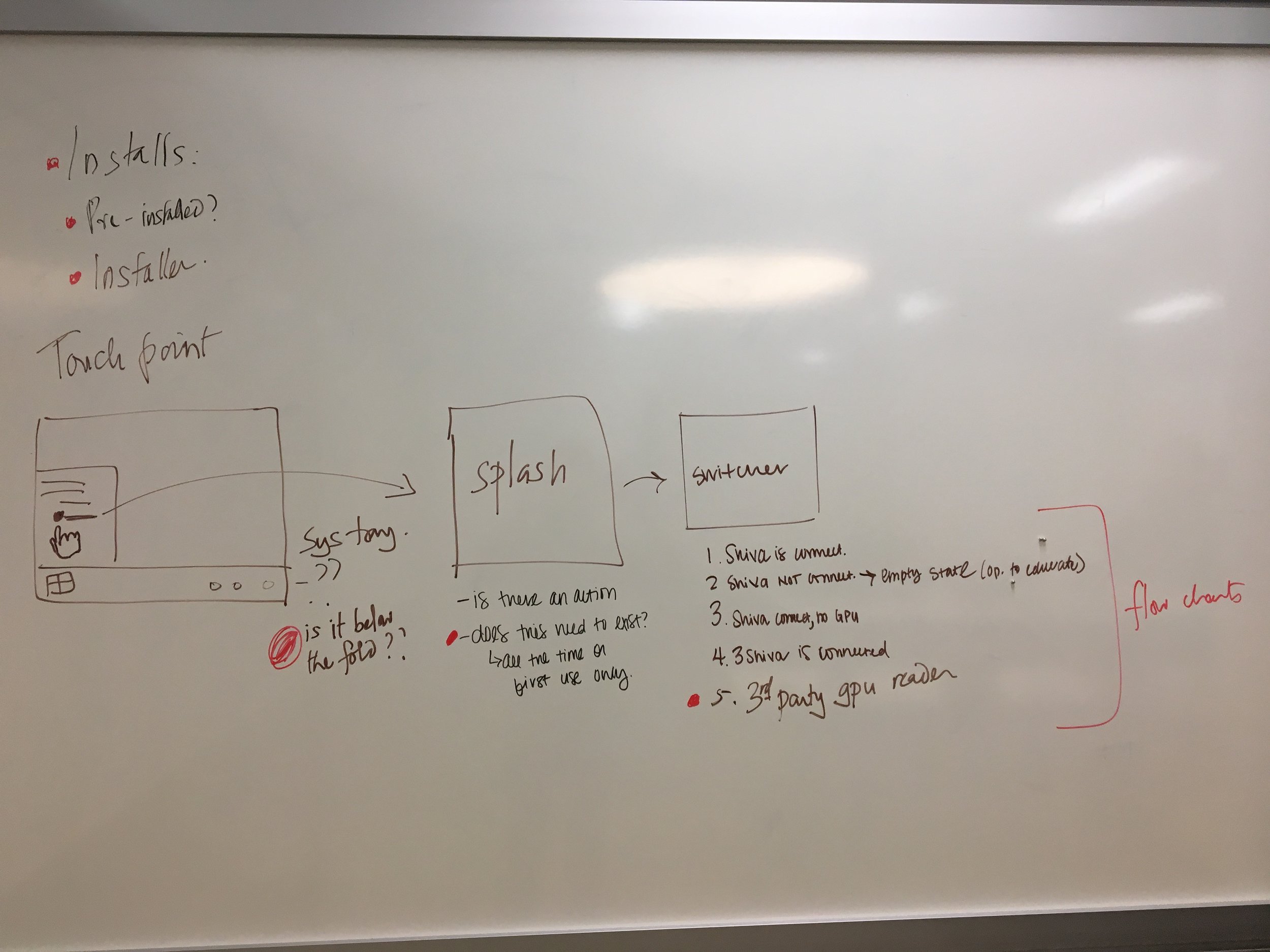
We began with whiteboarding sessions to clarify every user scenario we needed to design for. By collaborating first we were able to create divergent scenarios and capture edge cases.
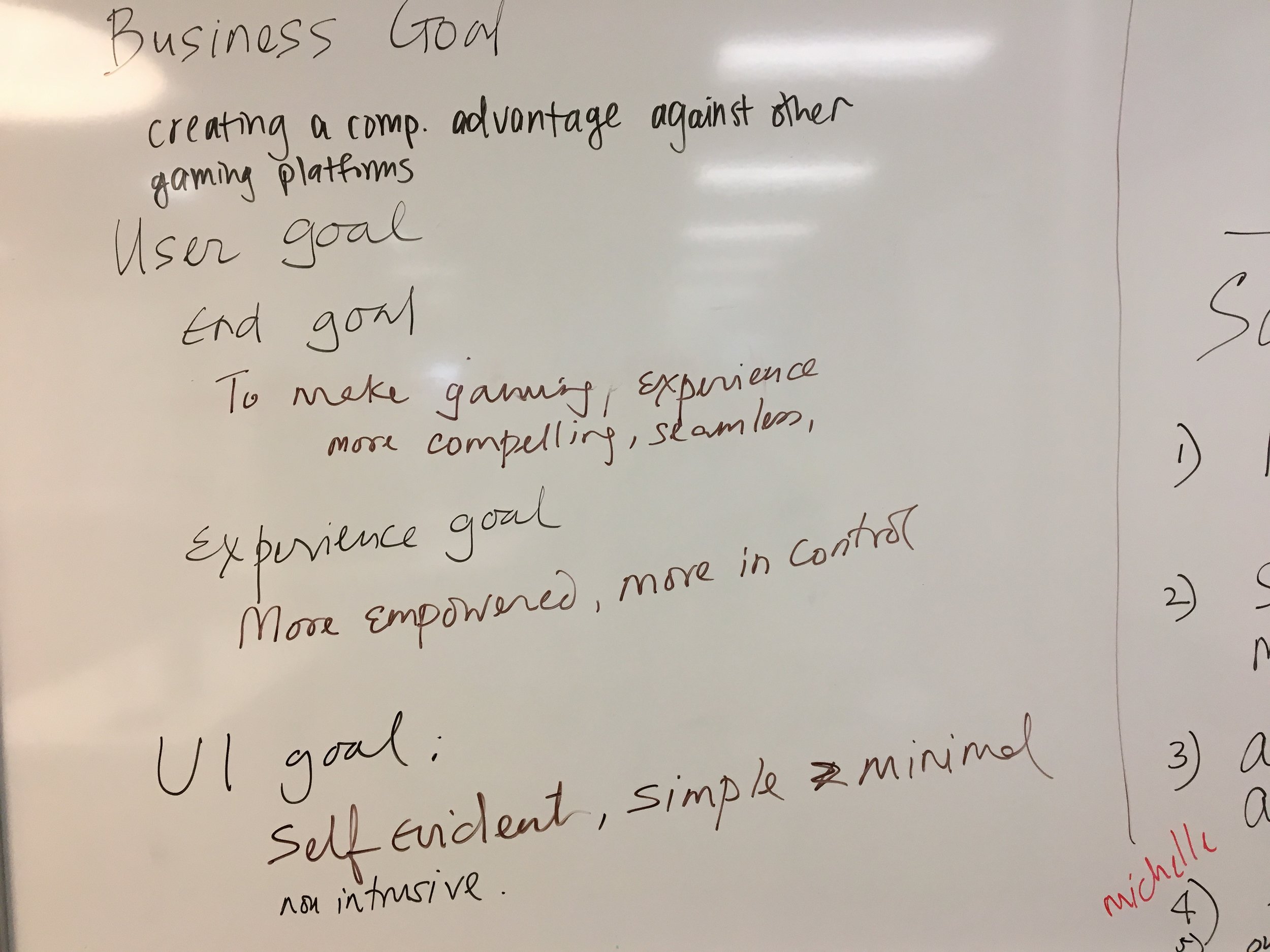
In parallel, our team including the product managers and stakeholders had a persona creation workshop to help set expectations with the entire team who our target user was. With any product, creating a customer journey, and persona are helpful to communicating to the larger team for scope and presentation purpose.
Persona
Chloe is a finance executive in a major tech company. She is also an avid gamer and spends her evenings playing the game Overwatch on her boyfriend’s PC. She is planning to join a new Overwatch league set up by her college buddies and needs a dedicated gaming unit. She has recently purchased a new HP Spectre premium notebook and uses it for both work as well as leisure. She does not want to spend money on another gaming PC so decides to buy a Shiva to enable gameplay on her notebook. She unboxes the device and like most users disregards the instruction manuals and plugs it in. Now her journey begins..
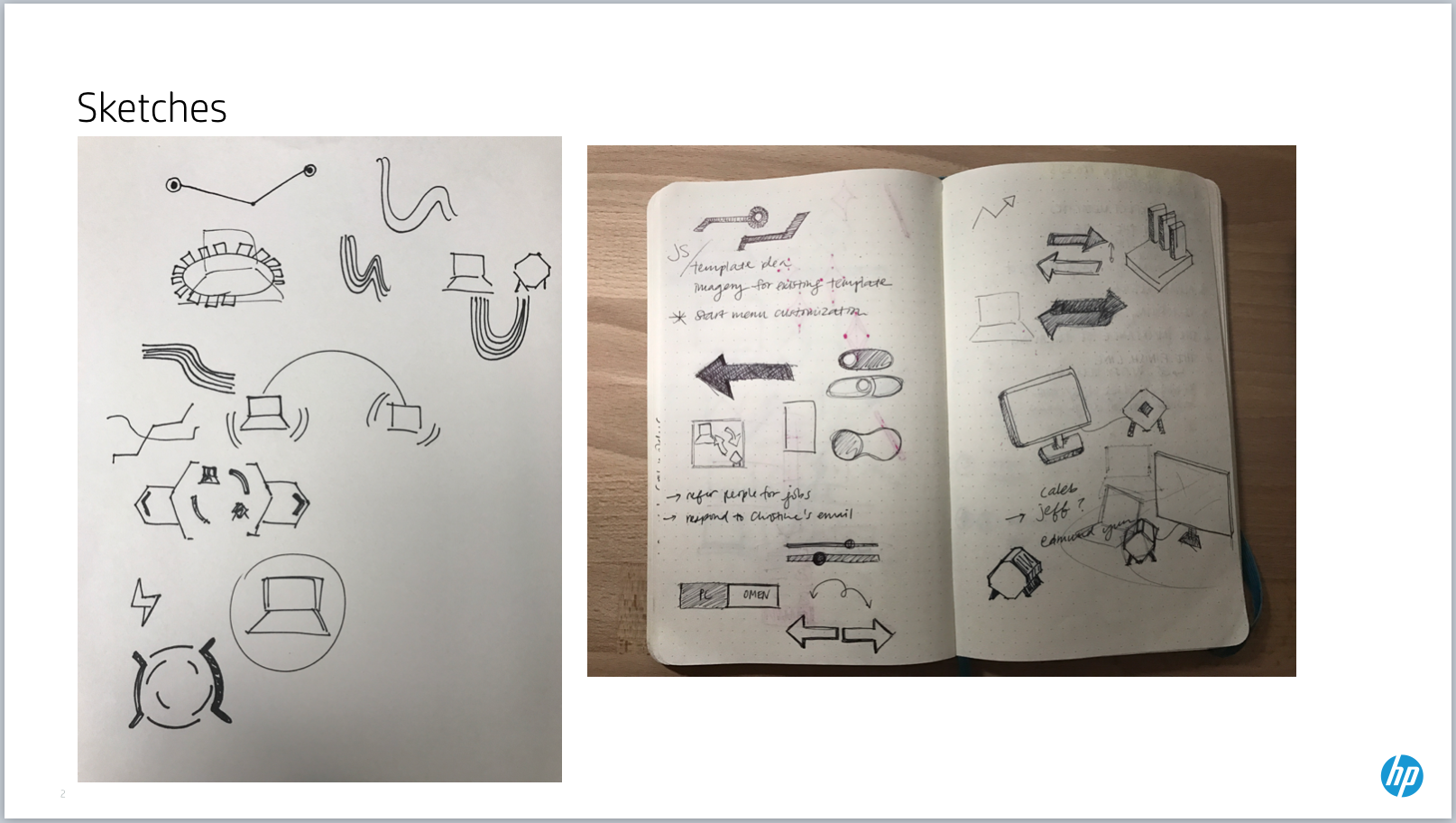
Sketching and wireframing gave me the most freedom to research and look up different inspirations or experiences on how we wanted the user to easily switch between the two graphic cards. In addition to this, we wanted to make sure we made valuable information, such as the graphic card specs visibly apparent. We drew inspiration from features such as Netflix Profiles, typeform templates, dribbble shots, and google cards.
We created clickable prototypes to run usability testing and validated our assumptions.
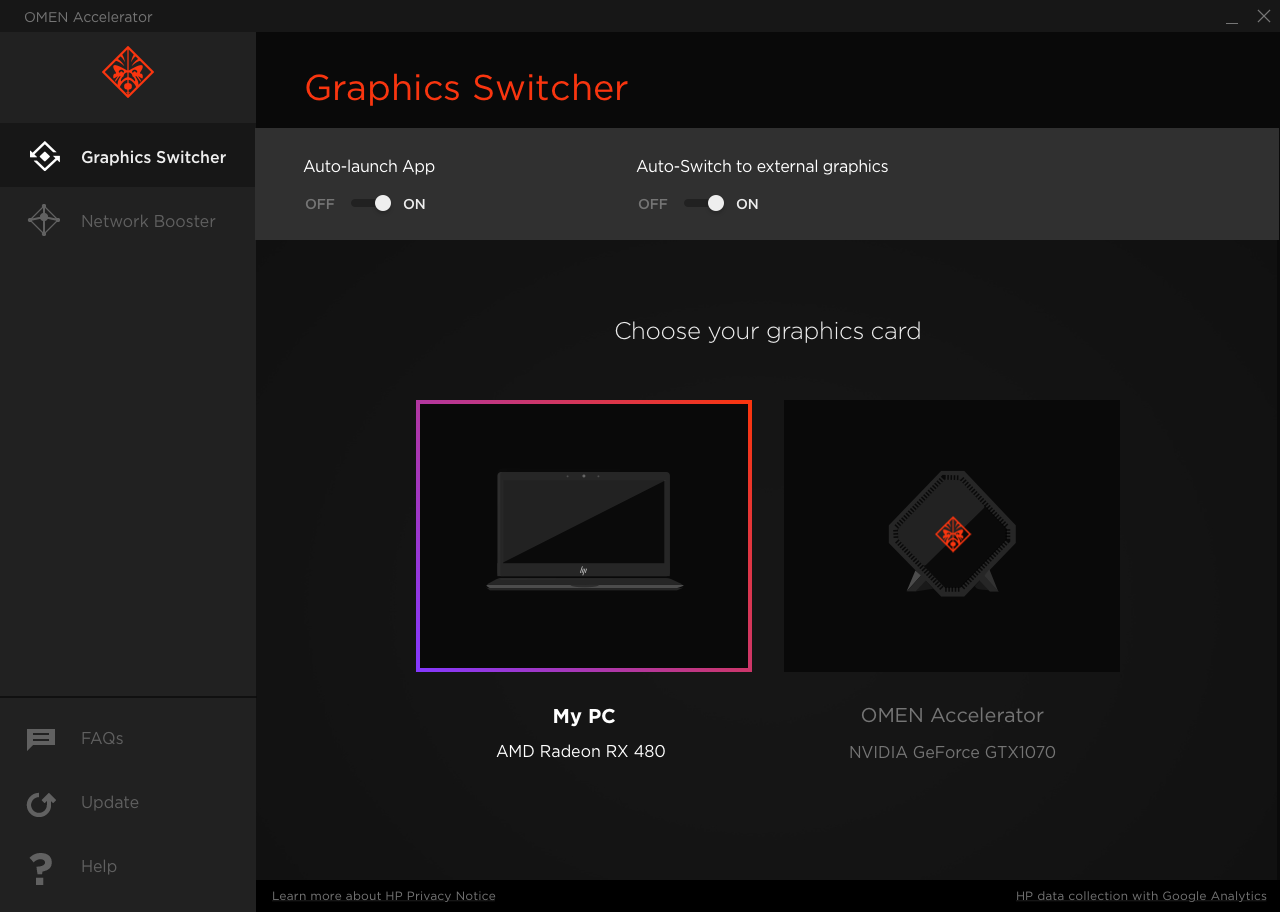
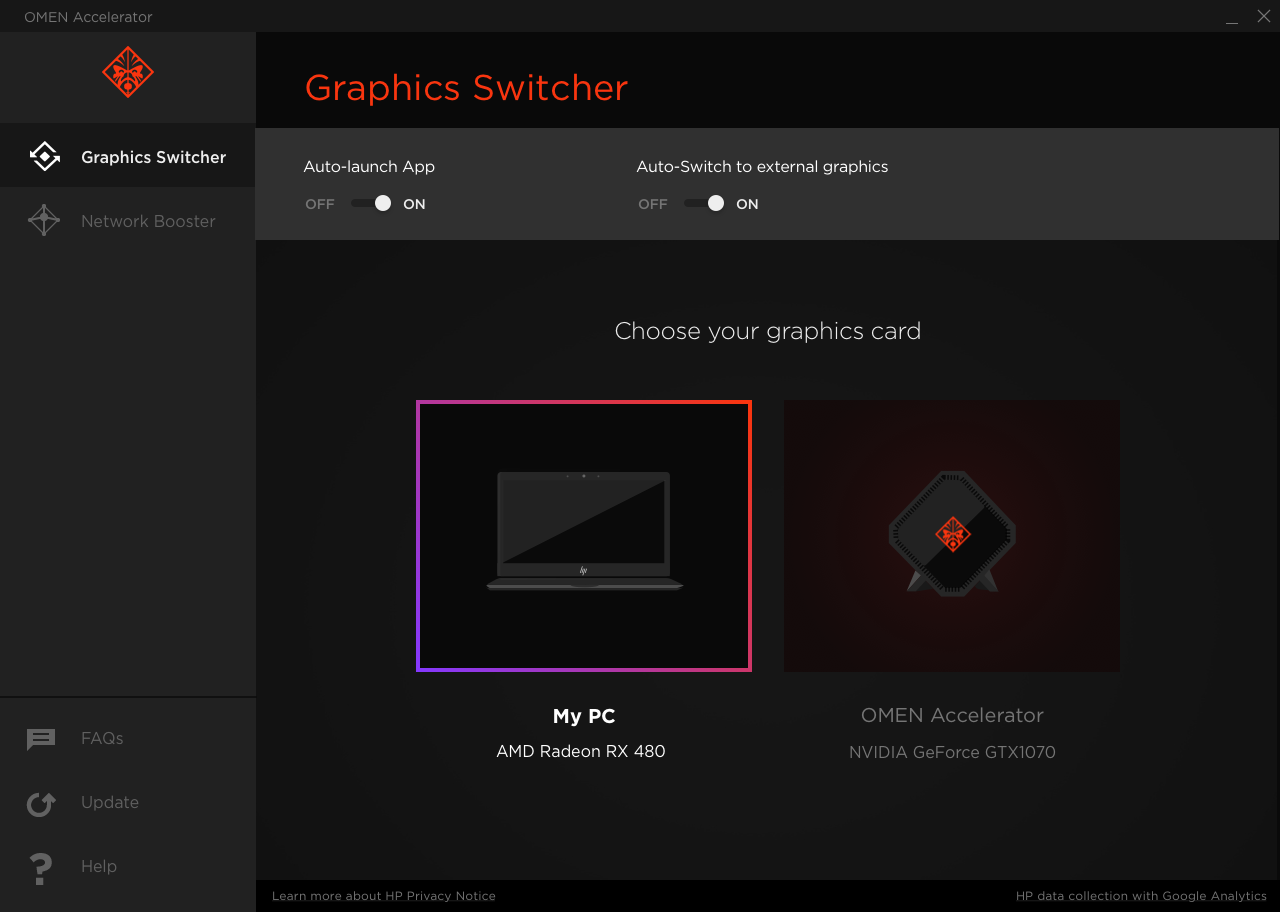
Users do not need anything fancy, and we just need to provide an easy way for users to switch between graphics
Users appreciate spec information on their graphics and visuals to differentiate whether or not it’s the internal or external graphics
An intro experience will not be necessary to help set context and reinforce purchase decision of graphics dock.
We were able to validate our hypotheses and with #3 we found that users actually prefer to be taken through the benefits and value props of this app and product to further reinforce their purchase and usage of this dock.
Visual Illustrations
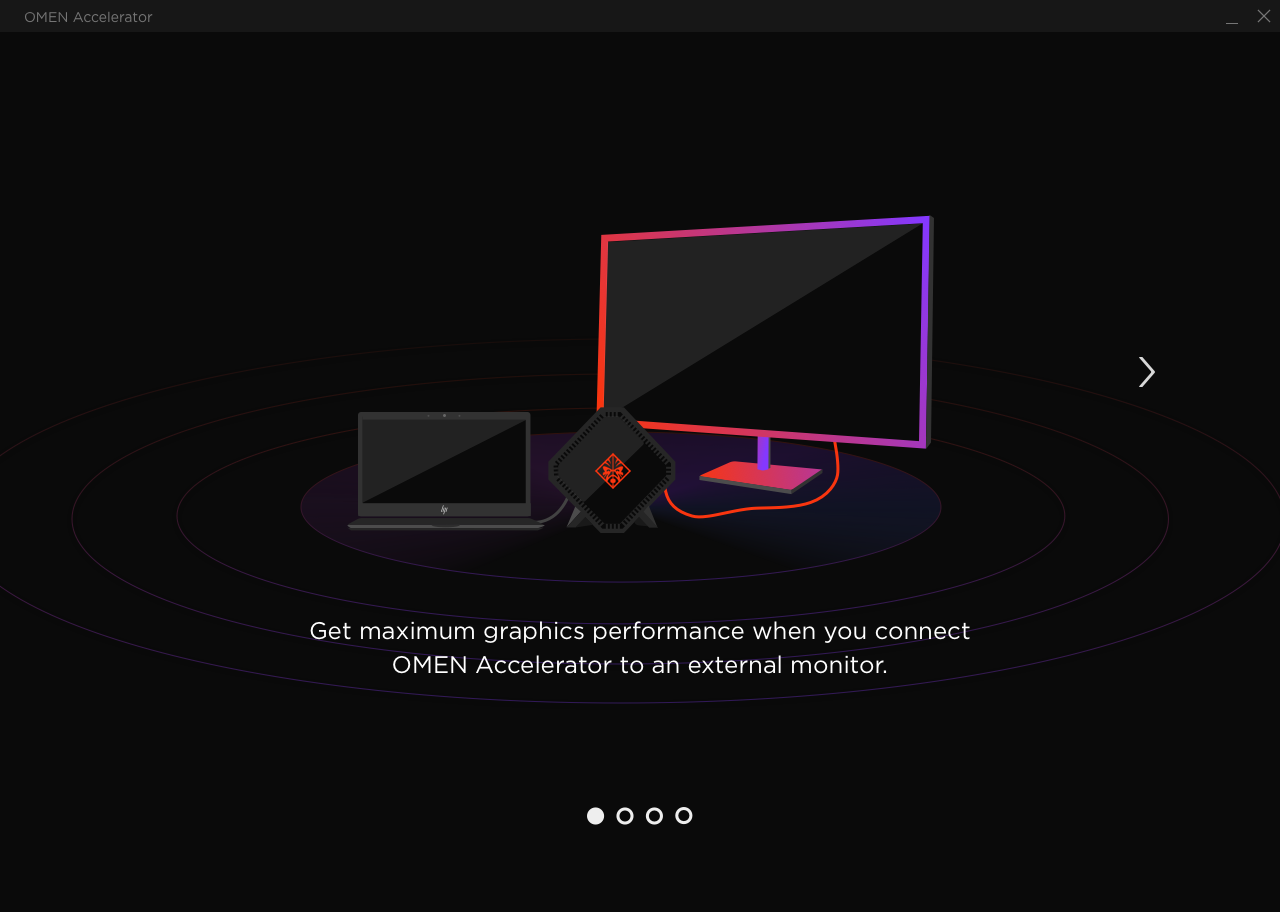
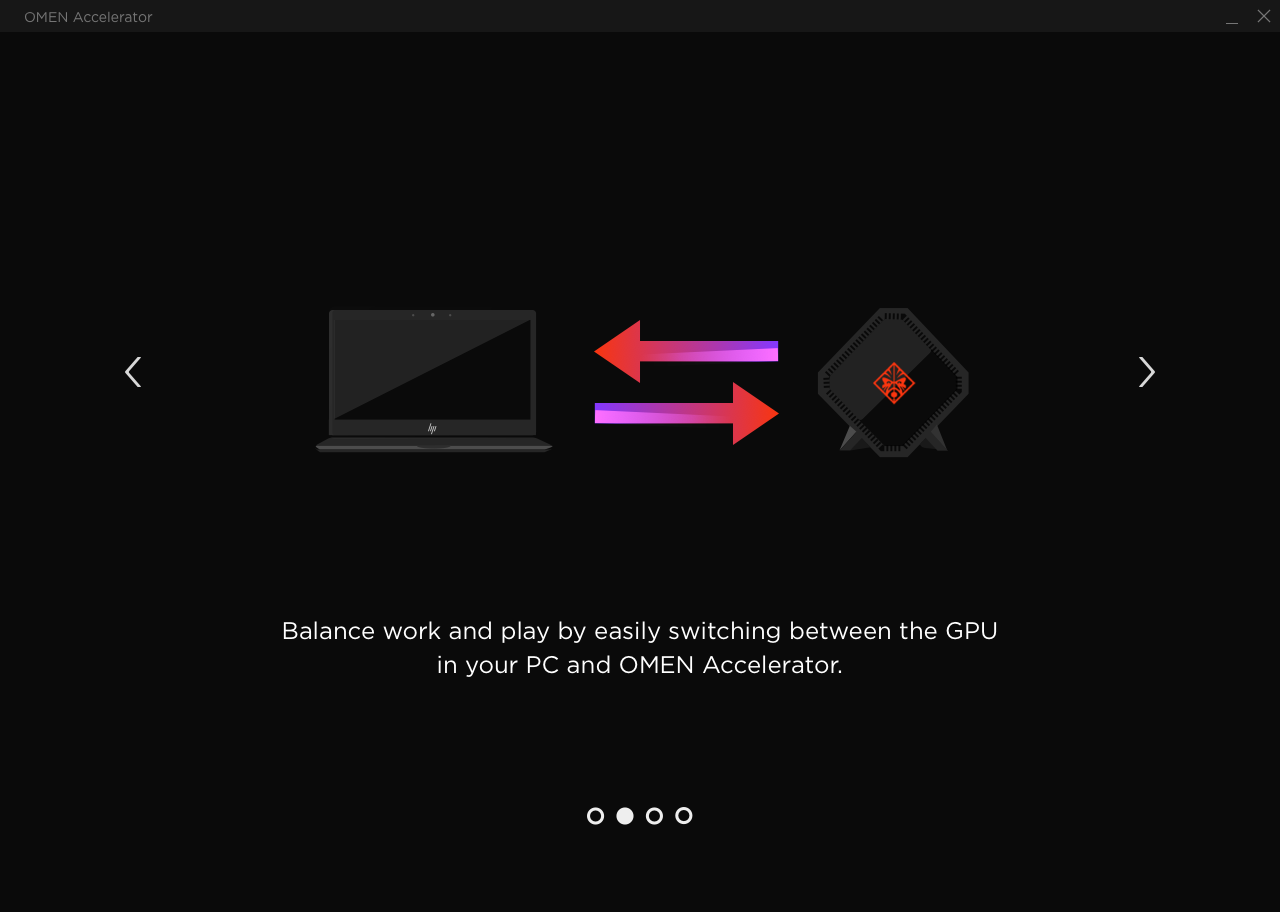
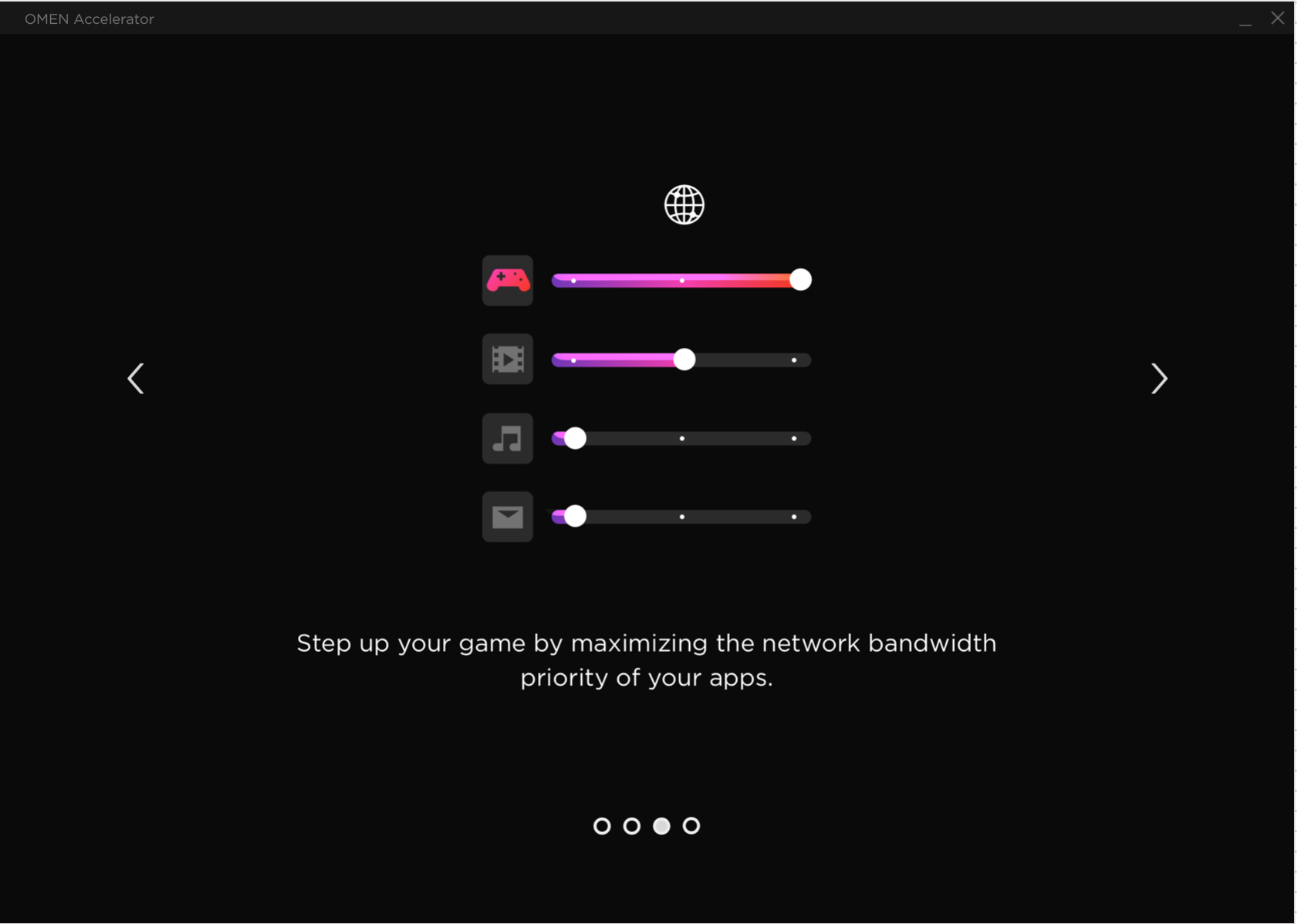
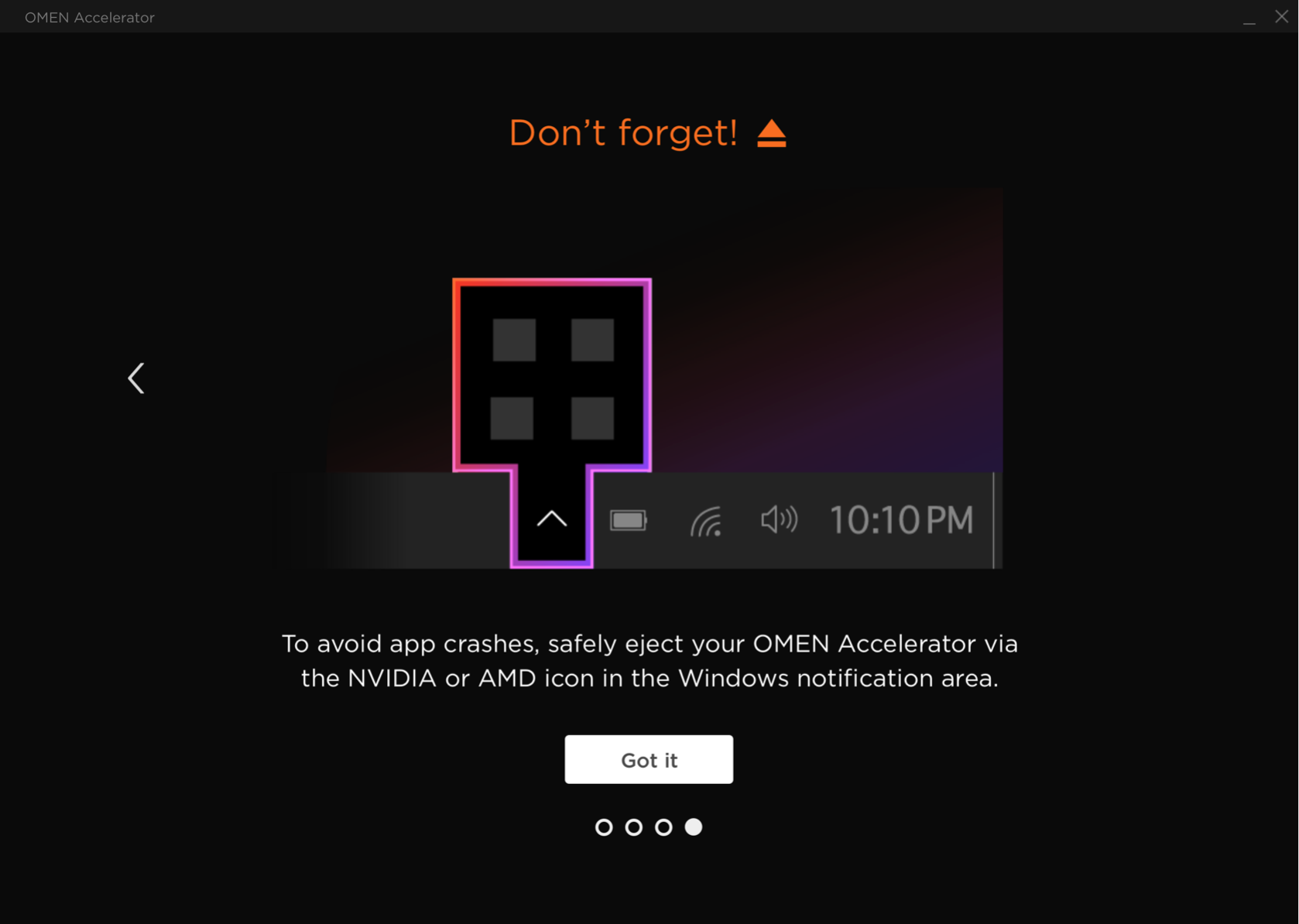
After usability testing, we were happy with our designs and it was time to make refinements and flush out minor gaps in the interactions. One follow up was to create an intro experience. This required us to go back to the drawing board to illustrate the correct visuals to highlight key benefits of this product.
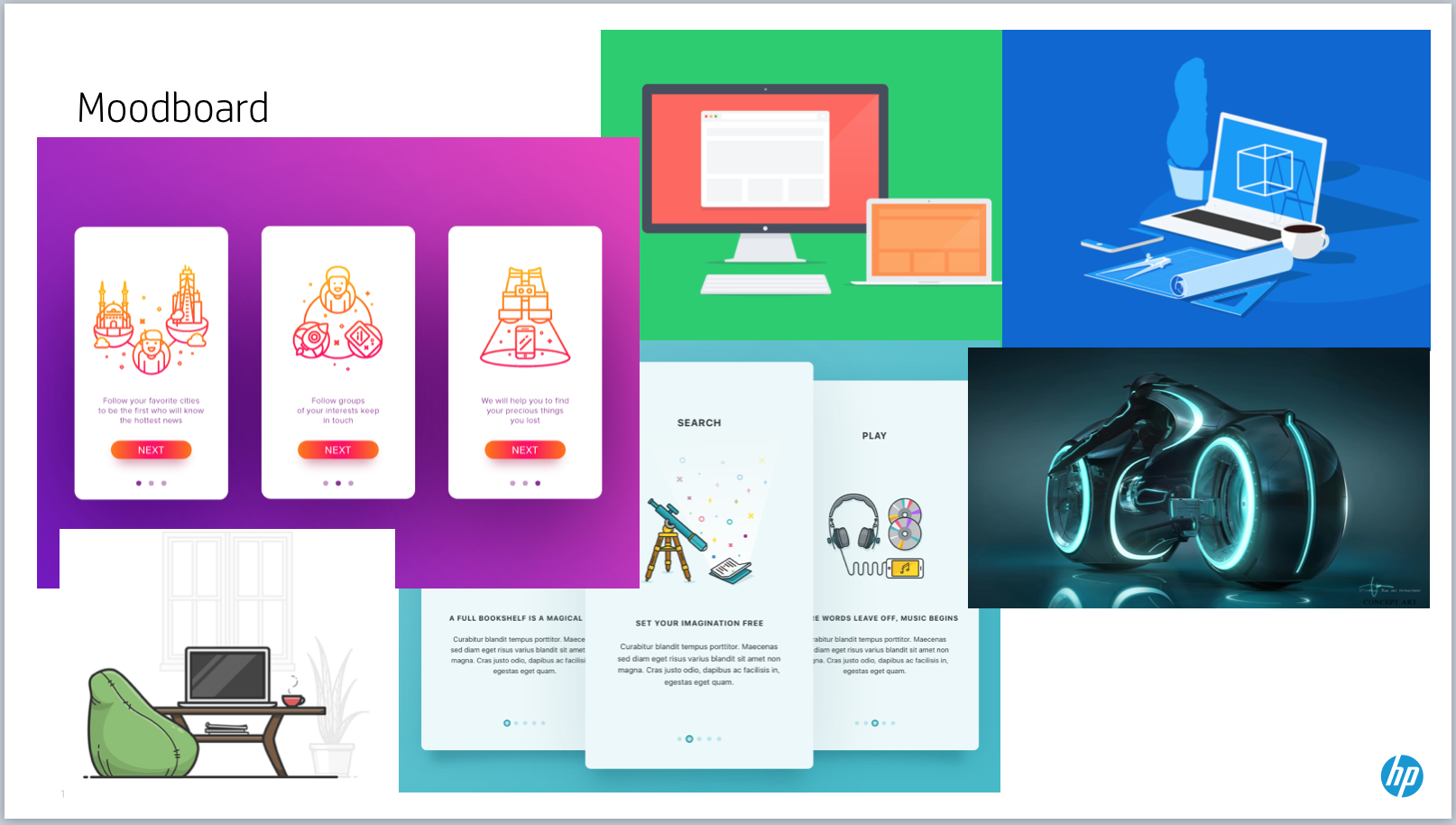
This was a challenge as this was one of the first times I've done digital illustrations and I first started to create a moodboard with the styles I wanted to keep. My criteria was:
Keep the illustrations as intuitive and simple as possible
The less text, the better
The illustrations should speak for its own and only use text as support
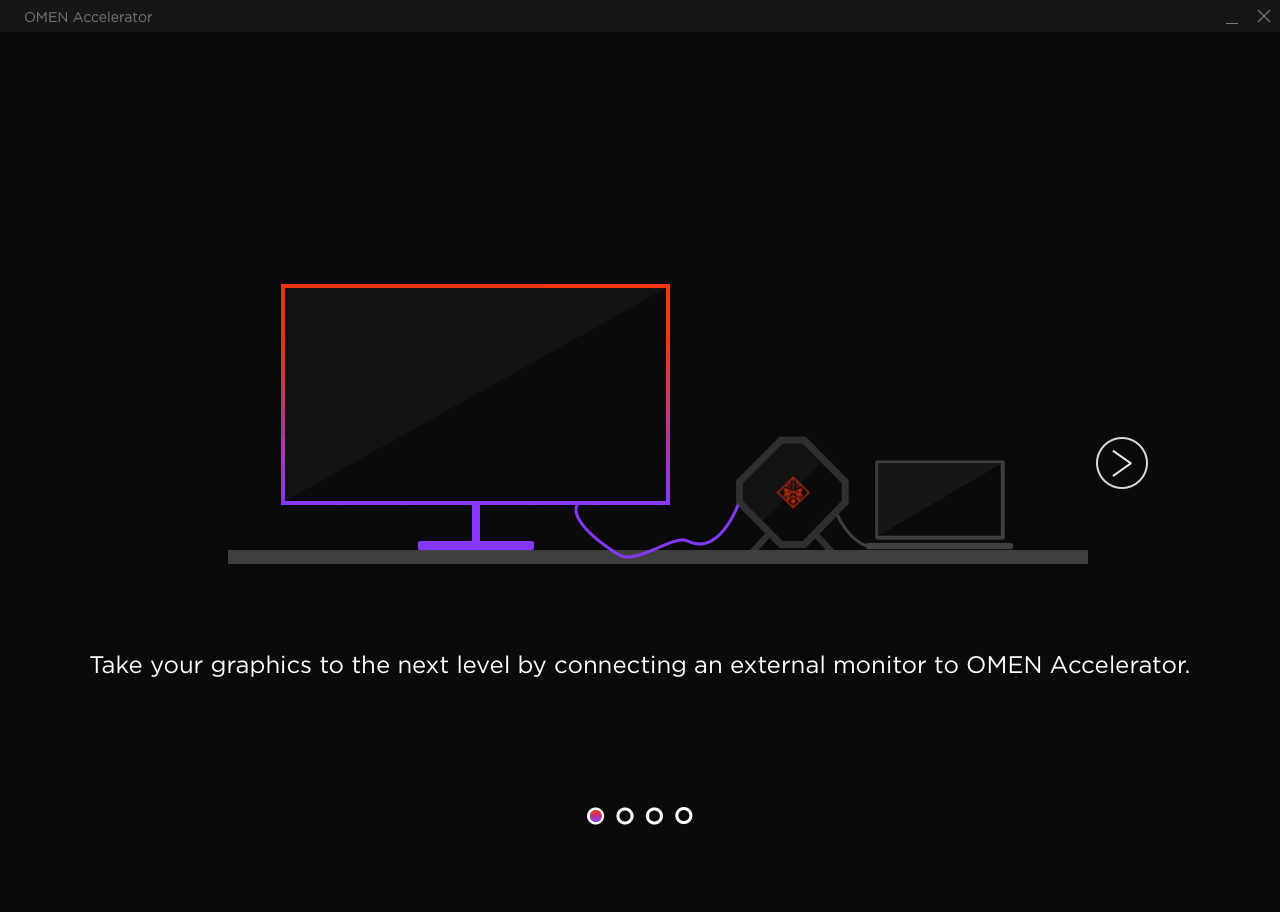
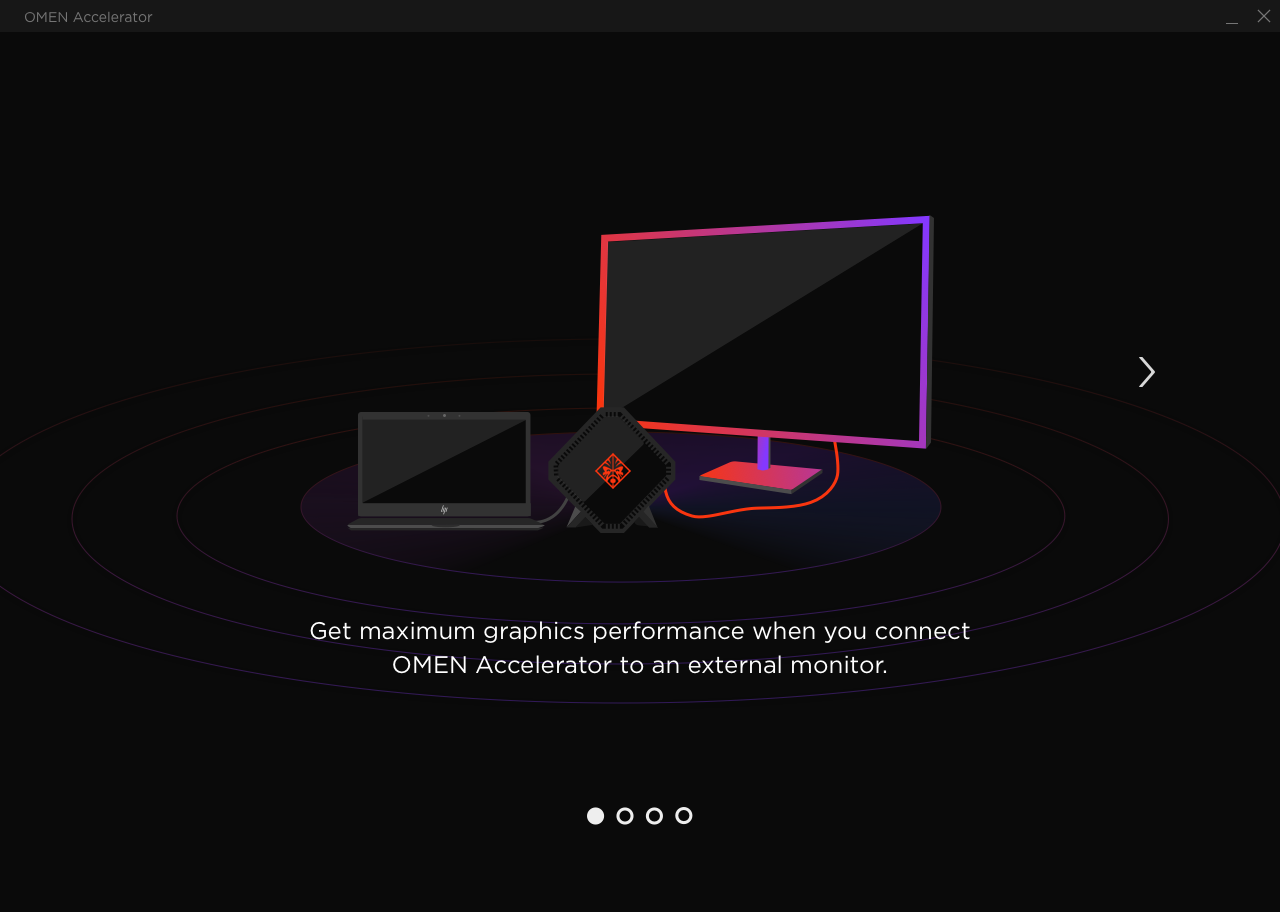
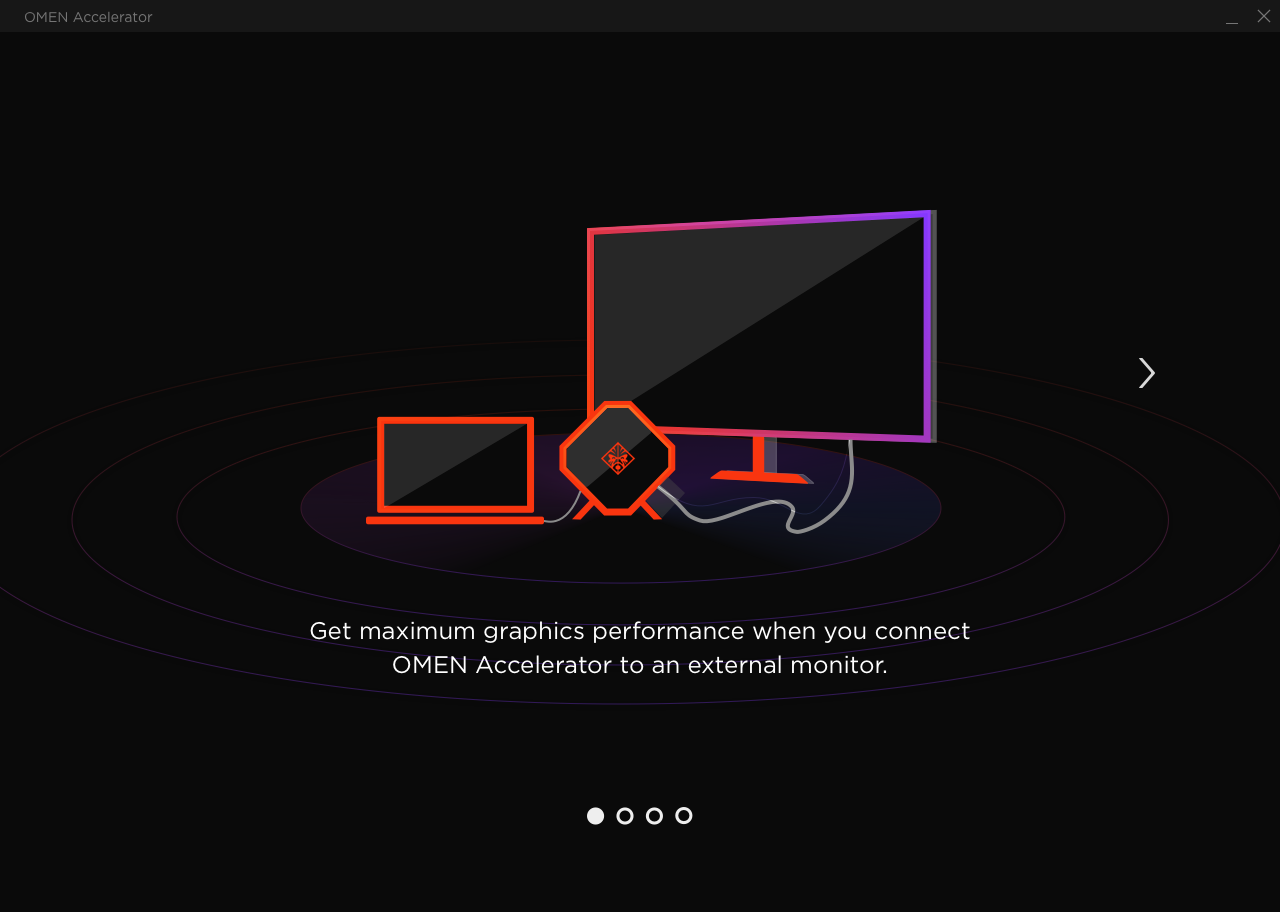
An iteration cycle looked something like the example above. I focused on using the red and purple gradient as the highlight and positioning the illustration centered and above the text so that it hits the user's focus first.
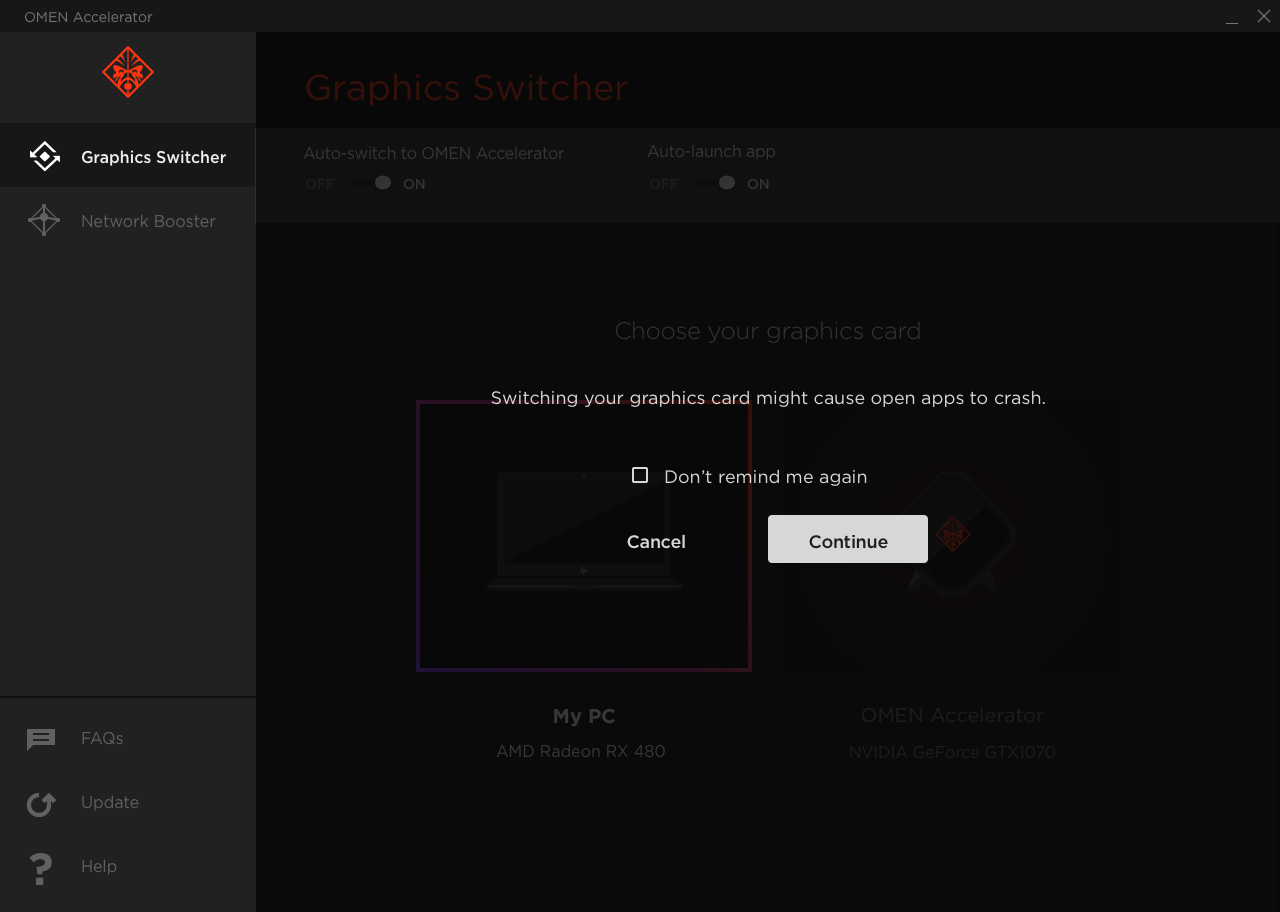
I worked on several iterations and here is the final product. Hope you enjoyed it, since I had a ton of fun working on this. We are really excited to ship this and see it live in action later this summer! We're expected to ship around 40,000 units of these external docks, and we're instrumenting analytics to track usage and drop off which will help us measure success.